Um ehrlich zu sein, habe ich mich in der Vergangenheit immer gefragt wer denn eigentlich PowerApps braucht. Ich, der in der Regel SharePoint und Co mehr schlecht als recht nutzt, habe für mich nie einen Einsatzzweck gefunden.
Mit meiner Lösung für Scheduled Tweets war nun endlich der Zeitpunkt gekommen. Wie im letzten Teil beschrieben hatte ich nun eine SharePoint Liste, die alle relevanten Informationen abbilden konnte. Doch ich brauchte noch etwas um die Liste bearbeiten zu können:
PowerApps
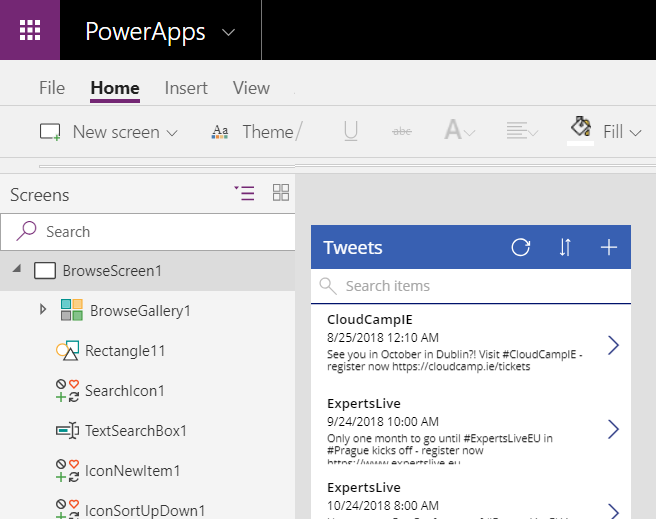
Wie ich mich so in der SharePoint Oberfläche umgeschaut habe, ist mir der Button für die PowerApps ins Auge gefallen. Nun war es an der Zeit mal zu schauen, was damit möglich ist.
durch einen Click auf „Create an app“ geht es los und zunächst erhält man zunächst die Möglichkeit einen Namen zu vergeben…um sich dann in einer neuen Oberfläche wiederzufinden.
Zu meiner Begeisterung kommt dabei schon eine durchaus nutzbare App zum Vorschein. Durch die Darstellung ist es möglich einen guten Überblick über die Tweets zu erhalten und diese auch zu bearbeiten.
Ein paar kleine Anpassungen an der Oberfläche der App, so dass mir auch die Darstellung gefallen hat … und ich dachte ich bin soweit
Filter, Filter, Filter
Doch dann fiel mir auf, dass die App recht unübersichtlich werden kann. Meine SharePoint Liste hat ja ein Feld „Sent“ wodurch geprüft werden kann, ob ein Tweet bereits gesendet wurde. Der Status wird später automatisch nach dem Senden geändert.
Da die Liste mir immer alle Listen-Elemente angezeigt hat, wurde die App schnell unübersichtlich. Es musste also ein Filter her, der in der Lage ist mir entweder die gesendeten oder die ungesendeten Tweets zu zeigen.
Also hieß es (angesichts meiner Unwissenheit) mal etwas rumprobieren und Googlen bzw. Bingen 🙂
Im Standard hat die App einen Sortieren Button…also habe ich mir mal dessen Funktion näher angeschaut:
beim klicken des Buttons findet also ein „UpdateContext“ statt:
UpdateContext({SortDescending1:!SortDescending1})
hierdurch wird der Wert von SortDescending mit jedem Klick in das Gegenteil verwandelt. In der Listenansicht der App war hierbei folgende Formel hinterlegt
SortByColumns(Filter(Tweets; StartsWith(Title; TextSearchBox1.Text)); "Title"; If(SortDescending1; Descending; Ascending))
über das „If“ wird also die Sortierung umgekehrt…soweit so gut
Toggle Sent-Filter
Damit dachte ich mir: „Das kann ich auch“
Um hier visuell zu erkennen, welche Liste ich gerade sehe, habe ich mich für einen Toggle Button entschieden… diesen geschickt in der App platziert und farblich etwas modifiziert.
der Button brauchte jetzt nur noch die gleiche Logik wie der Sortieren Button….dachte ich 🙂 in den Settings des Buttons also die Optionen entsprechend angepasst:
#OnCheck
UpdateContext({ToggleSent:true})
#OnUncheck
UpdateContext({ToggleSent:false})
True und false habe ich an dieser Stelle verwendet, da es sich bei meinem Listenwert „Sent“ um einen Boolean Wert handelt. Dann nur noch den Filter im Listenbereich angepasst:
SortByColumns(Filter(Tweets,Sent = ToggleSent, StartsWith(Title, TextSearchBox1.Text)), "Title", If(SortDescending1, Descending, Ascending))
und….es funktioniert nicht…
True und False oder 1 und 0
So schön meine Überlegung mit dem Filter auch war…irgendwie habe ich immer die gleiche Liste gesehen. Etwas Suche im Internet hat mir dann die Lösung gebracht:
Ich mag kein SharePoint
Aus welchem Grund auch immer, kann die Filterung nicht mit true und false erfolgen. Es soll wohl mit „ungleich“ Bedingungen gehen … am Ende habe ich es mit 0 und 1 hinbekommen:
#OnCheck
UpdateContext({ToggleSent:1})
#OnUncheck
UpdateContext({ToggleSent:0})
und schon klappts auch mit der Liste 🙂
Fazit
mit wenig Aufwand habe ich nun eine App, die ich auf jedem PC, iPhone und sonstwo öffnen kann…super
jetzt musste also nur noch das „Senden“ Thema geklärt werden….
P.S. : PowerApps Profis werden mir jetzt sicher 200 Wege zeigen, wie das einfacher, besser und schneller geht…naja was soll ich sagen … her damit 🙂
Ähnliche Beiträge









1 Comment
Danke an Thomas, der mir einen Fehler im Code aufgezeigt hat! Im Artikel sollte nun alles passen 🙂